
為了讓視覺障礙者可清晰的理解表格中的資訊,網頁開發者可以使用th標籤來設定表格中資訊的從屬關係,以利語音合成器正確讀出表格中的內容。而當表格儲存格中的資訊必須結合欄位行/列的標題作整體閱讀時,網頁開發者就必須針對儲存格所屬之表格中的行/列標題,提供內容從屬性的相關標示,以利語音合成器判讀表格中的資訊。
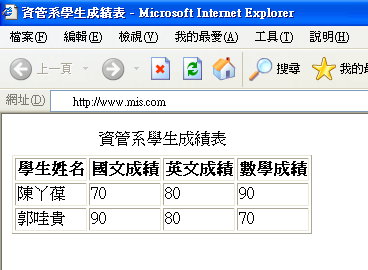
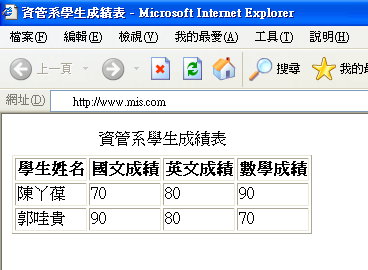
假設我們要在網頁上列出下表:

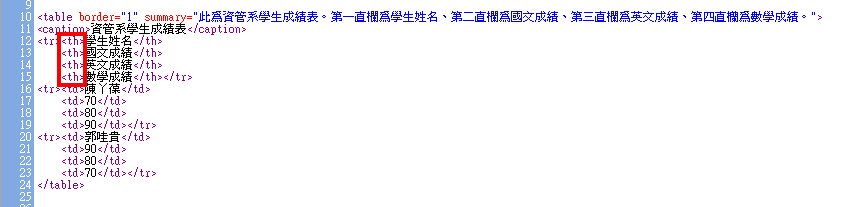
首先我們要先標示出行和列的標題。如果要讓語音合成器正確的讀出表格的內容,則需要正確使用th標籤以標示表格的標題,寫法如下:

語音合成器將會正確的將上面範例的表格行列資訊轉換成下列的文字:
|
表格標題(caption):資管系學生成績表。 摘要(summary):陳丫葆的國文成績70英文成績80數學成績90;郭哇貴的國文成績90英文成績80數學成績70。 學生姓名:陳丫葆 國文成績:70 英文成績:80 數學成績:90 學生姓名:郭哇貴 國文成績:90 英文成績:80 數學成績:70
|
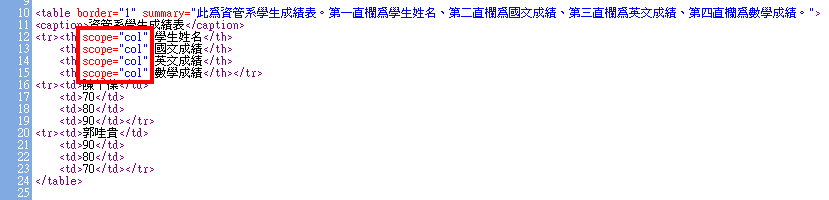
再來是要以結構化的標記確認彼此間的結構與關係,我們在表格當中加入scope屬性:

加入scope屬性的二個原因是:(1)遵循國外已使用多年的無障礙條例規範(2.)國內輔具發展的未來騶勢。目前國內視障同胞所使用的朗讀輔具雖然還無法辨別出table在有加入scope屬性時與未加此屬性時的差別,但那是由於國內輔具未發展成熟的原因(因為在國外是可以讀出差別的),另外,若表格設計時可以加入此項屬性,在未來的確是可以幫助視障人士在表格閱讀時不致於迷失在其中的。
而scope="col"的代表的意思是表格中欄的意思,而另1種表格常見名稱scope="row"是列的意思。